[ 블로그 사용 팁 ]
티스토리 메뉴바 만들기

티스토리 블로그 글쓰기를 하다보면 다른 분들 블로그에 깔끔하게 정리되어있는 메뉴바가 있어 글이 더욱 더 깔끔하게 보이는 효과가 있더라구요! 그래서 저도 적용해서 자주 사용하고 있는데요. 자 그럼 티스토리 블로그 메뉴바 쉽게 만들기 한번 가 봅시다.

티스토리 메뉴바 쉽게 만들기
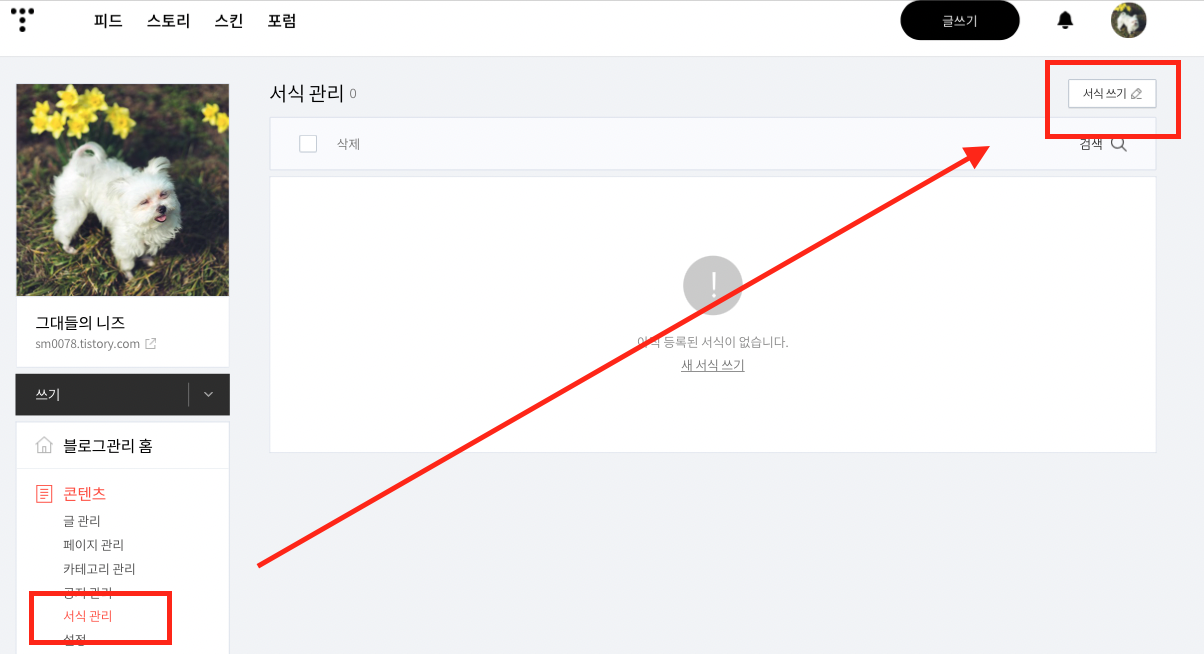
1. 티스토리 관리 설정 모드로 들어가서 콘텐츠 -> 서식쓰기 를 클릭합니다.

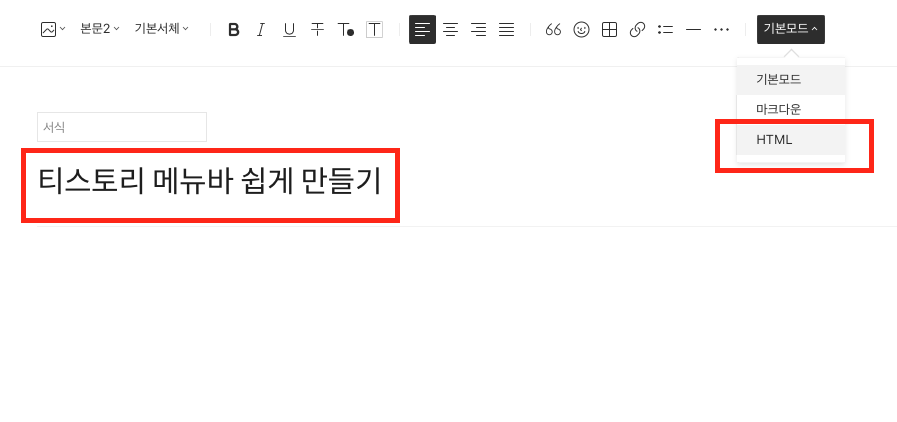
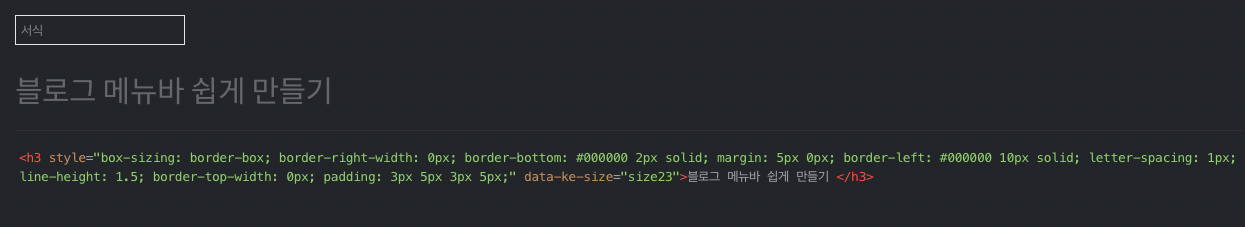
2. 제목 부분에 메뉴바 제목 자유롭게 생성해주시고 , 우측 상단에 기본모드를 클릭하여 HTML로 변경해 줍니다.

3. 아래 태그를 복사 붙여넣기 한 다음 저장을 합니다.
복사 태그
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #000000 2px solid; margin: 5px 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23">블로그 메뉴바 쉽게 만들기 </h3>

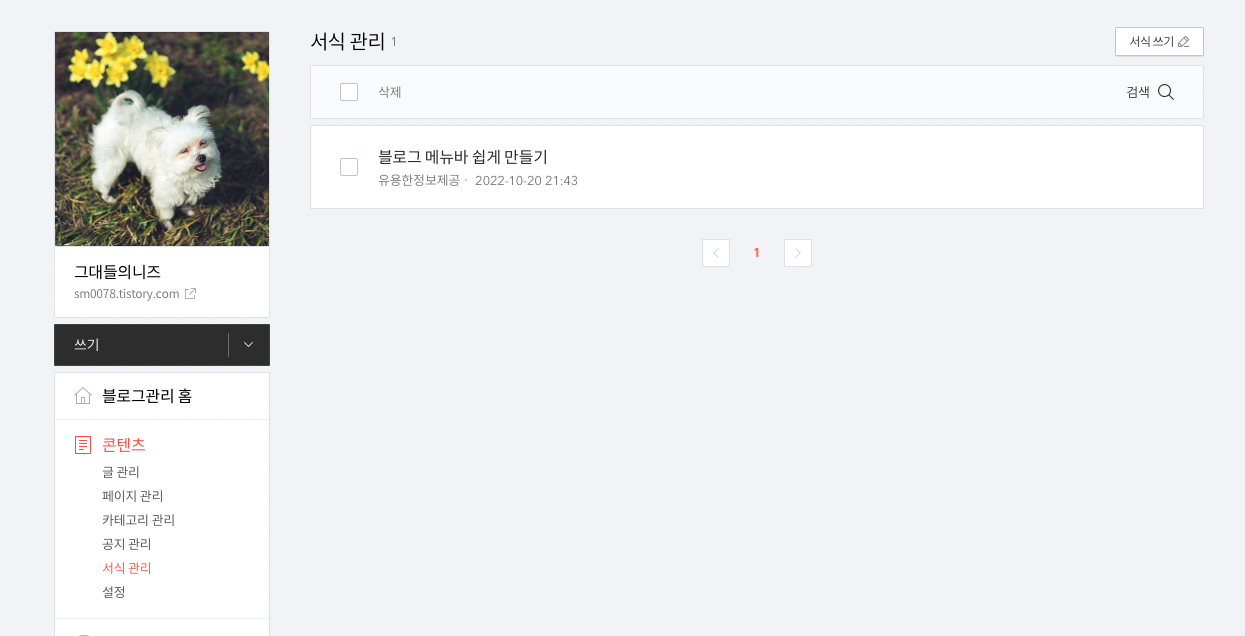
4. 저장을 하게 되면 서식 관리에 블로그 메뉴바 쉽게 만들기라는 서식이 완성 되어 있는걸 확인 할 수 있습니다.

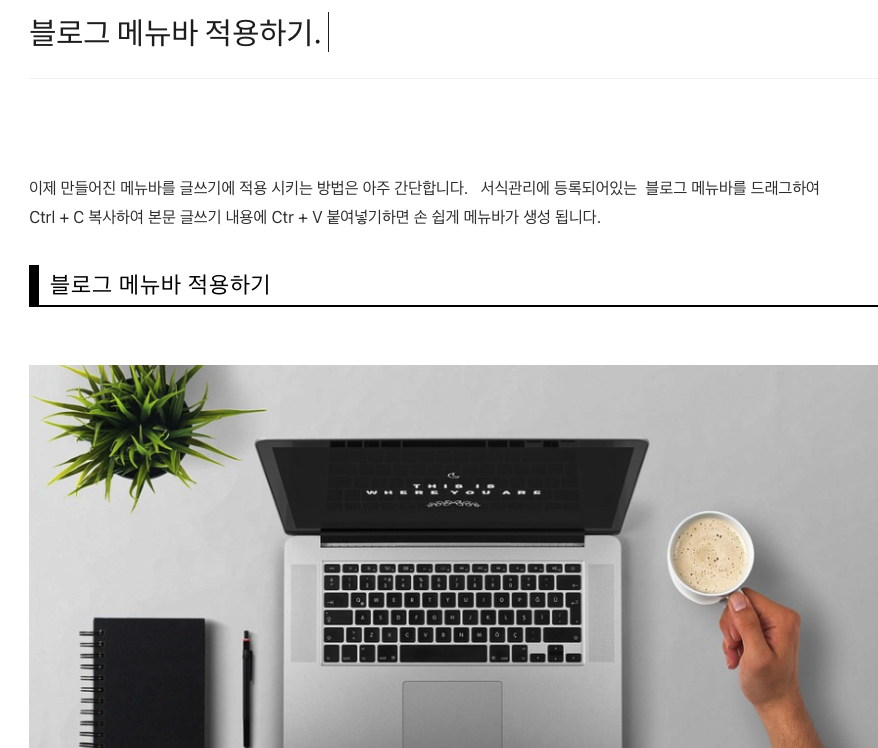
5. 서식 관리에 등록되어 있는 블로그 메뉴바 쉽게 만들기를 클릭하면 메뉴바가 적용된 것을 아래 사진과 같이 확인 할 수 있습니다.
티스토리 메뉴바 적용하기
이제 만들어진 메뉴바를 글쓰기에 적용 시키는 방법은 아주 간단합니다.
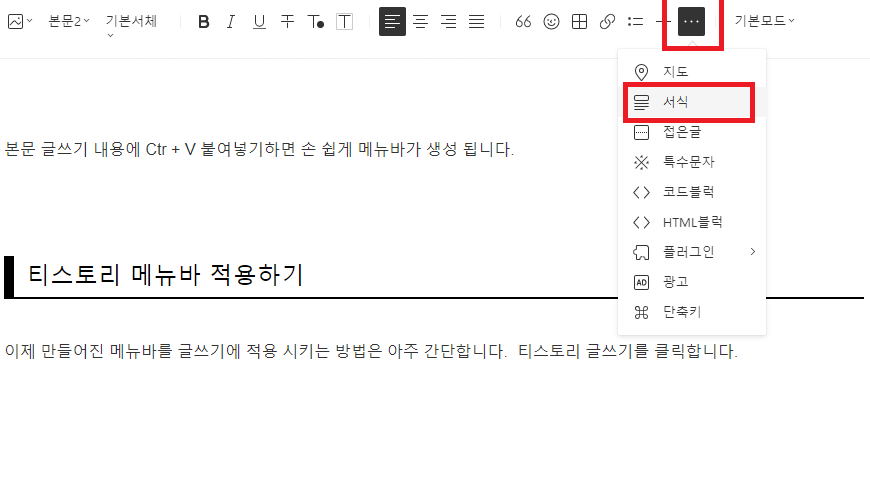
티스토리 글쓰기를 클릭합니다.
아래 그림과 같이 ...을 클릭하여 서식을 클릭합니다.

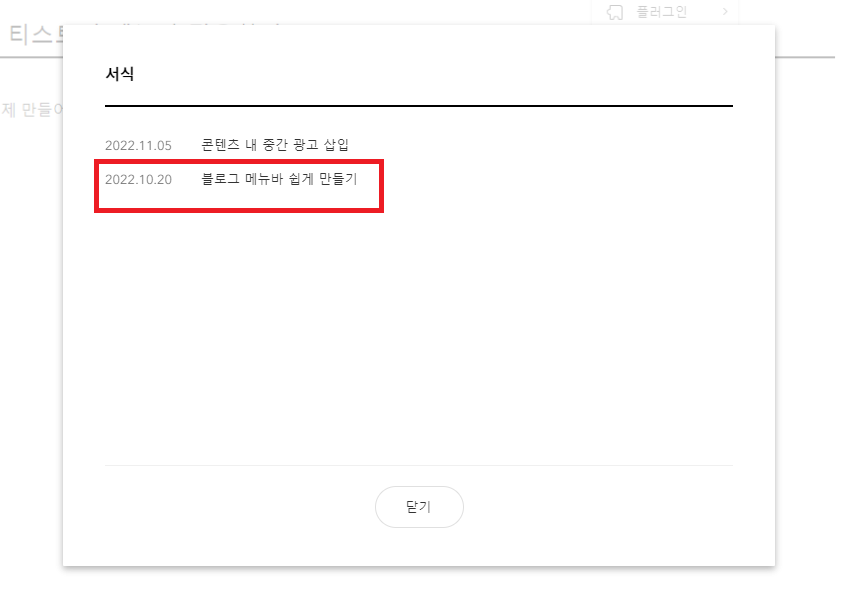
위에서 생성했었던 블로그 메뉴바 쉽게 만드릭 서식을 클릭합니다.

클릭하면 해당 글쓰기 페이지에 아래와같이 메뉴바가 생성됩니다.

어렵지 않쥬??^^
'IT' 카테고리의 다른 글
| 아이패드 배터리 성능 쉽게 확인하는 방법 (4) | 2022.11.10 |
|---|---|
| 쿠팡 '로켓배송 와우 멤버십' 해지 방법 손쉽게 따라하기 (10) | 2022.11.08 |
| 티스토리 카카오 애드핏 (AdFit) 신청하는 방법 (20) | 2022.11.01 |
| 티스토리 블로그 카카오 애드핏 광고 신청 조건 (18) | 2022.10.30 |
| [ 윈도우 Tip ] 윈도우 10 , 11 에 검색창이 없는경우 활성화하는 방법 (5) | 2022.10.08 |




댓글